Tutorials
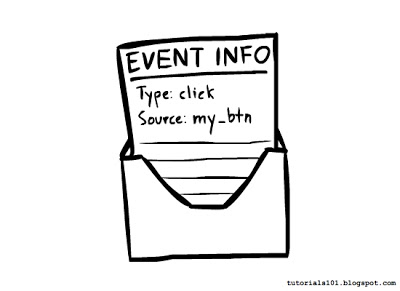
When an ActionScript 3 event occurs, an event object gets created just before the associated event listener function gets triggered. This event object contains information about the event that just occurred, and is immediately passed to the event listener function. Some of the information it contains are:
Think of this event object as a note that gets passed to the listener function.

The listener function can then open the note to read what's inside it, and learn more about the event that triggered it.

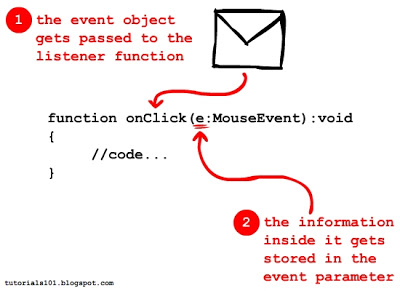
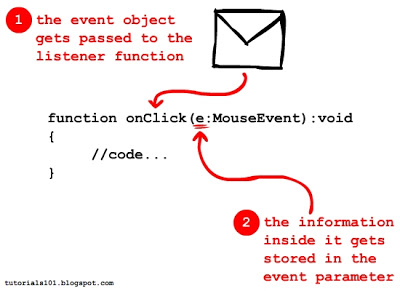
To be able to accept this event object, the event listener function must have a parameter for it.

All the available information contained in the event object can then be accessed within the function using this event parameter.
For example:
Here, we have e as the event parameter of the listener function. If we want to display what kind of event triggered this listener function, then we can use the type property of the event object, and trace it. The type property of the event object refers to whatever event caused the listener function to get triggered. Since our parameter name is e, we will be able to access the type property using e.type. In this example, we know that we have an event handler for a click event, so when this event listener function runs (i.e. when the button is clicked), Flash will trace e.type and will display the word click in the output window.
NOTE: The event listener function must always have an event parameter, even if you don't plan on using it. Also, the event listener function can have no other parameter but this one.
Let's take a look at another simple example that illustrates how the event object can be used.
Here is the code:
One thing you might have noticed is how redundant the code is. Here, you see three different listener functions that basically do the same thing - make the circle bigger. The only difference is that each listener function makes a different circle bigger. But wouldn't it be more efficient if we found a way to write just one event listener function that can figure out which circle was clicked so that it resizes the correct one? Using the event object, we will be able to do that.
We've learned that one of the pieces of information contained in the event object is the event source. In the example above, the event source will be whichever button was clicked. To be able to access this piece of information, we can use the currentTarget property of the event object. So instead of writing down 3 different functions that contain the names of each of the buttons, we can just write one function, and use e.currentTarget instead of the button instance names.
So we would have this code instead:
Here, all 3 of the add event listener statements register the same listener function. And in that listener function, the value of e.currentTarget will change depending on which button was clicked. So if it was the circle1_btn button that was clicked, then it's also the circle1_btn button that will get resized, and not any of the other buttons.
See how useful the event object can be? Imagine if we had 50 buttons in this example. With the event object, we have a way to write just one listener function instead of 50, making our code much more lean and efficient.
And that concludes this tutorial series on ActionScript 3.0 event handlers. Thanks for reading! To support the site, sign-up for 10 days of FREE unlimited access to Lynda.com. It's a great website that has tons of different courses on design, programming, business, and more! Use it myself so I can keep my skills updated with the latest on web development, programming, and Adobe software.
PREV: How to Create an AS3 Event Listener
- As3 Dragging And Dropping Tutorial - As3 Startdrag() And As3 Stopdrag()
Exercise File: as3-drag-and-drop.fla - Flash CS4/CS5 as3-drag-and-drop.fla - Flash CS3 In this tutorial, we're going to learn how to create simple AS3 drag and drop functionality using the AS3 startDrag() and AS3 stopDrag() methods. The exercise file...
- As3 Sound
Exercise Files: Sound.fla CheerfulSong.mp3 In this lesson, we're going to learn how to control sound in Flash using ActionScript 3. We're going to learn: how to load an external sound file into a Flash moviehow to play and stop the soundhow to...
- As3: Enabling The User To Submit The Contents Inside An Input Text Field
In this lesson, we're going to learn how to add some ActionScript 3 functionality that will let a user submit the contents of an input text field by clicking on a button or pressing a keyboard key. We'll create a simple example of a Flash movie...
- Preloading In Actionscript 3.0 Part 2
Exercise Files: Preloader02_Start.fla bird.jpg candles.jpg We've learned about the basics of preloading in Part 1 of Preloading in ActionScript. In this lesson, we'll apply the same concepts to make a picture gallery that has the ability to preload...
- How To Pass Additional Parameters To As3 Event Handler Functions
I've recently made the leap to AS3, and one of the very first questions I wondered about was how I could pass extra arguments to event listener functions. From what I understand, event listener functions in AS3 can only have one parameter, which is...
Tutorials
The AS3 Event Object
Part 1: Introduction to AS3 event handling
Part 2: How to create an AS3 event listener
Part 3: The AS3 event object
by Alberto Medalla
Lecturer, Ateneo de Manila University
Part 2: How to create an AS3 event listener
Part 3: The AS3 event object
by Alberto Medalla
Lecturer, Ateneo de Manila University
When an ActionScript 3 event occurs, an event object gets created just before the associated event listener function gets triggered. This event object contains information about the event that just occurred, and is immediately passed to the event listener function. Some of the information it contains are:
- the type of event that occurred (ex. click event, key down event, etc…)
- the event source (ex. in a click event, the event source would be the object that was clicked)
Think of this event object as a note that gets passed to the listener function.

The listener function can then open the note to read what's inside it, and learn more about the event that triggered it.

To be able to accept this event object, the event listener function must have a parameter for it.

All the available information contained in the event object can then be accessed within the function using this event parameter.
For example:
my_btn.addEventListener(MouseEvent.CLICK, onClick);
function onClick(e:MouseEvent):void
{
trace(e.type);
}Here, we have e as the event parameter of the listener function. If we want to display what kind of event triggered this listener function, then we can use the type property of the event object, and trace it. The type property of the event object refers to whatever event caused the listener function to get triggered. Since our parameter name is e, we will be able to access the type property using e.type. In this example, we know that we have an event handler for a click event, so when this event listener function runs (i.e. when the button is clicked), Flash will trace e.type and will display the word click in the output window.
NOTE: The event listener function must always have an event parameter, even if you don't plan on using it. Also, the event listener function can have no other parameter but this one.
Let's take a look at another simple example that illustrates how the event object can be used.
[VIEW THE EXAMPLE]
Click the link to go to the sample page
Click the link to go to the sample page
Here is the code:
circle1_btn.addEventListener(MouseEvent.CLICK, onClick1);
circle2_btn.addEventListener(MouseEvent.CLICK, onClick2);
circle3_btn.addEventListener(MouseEvent.CLICK, onClick3);
function onClick1(e:MouseEvent):void
{
circle1_btn.scaleX = 2;
circle1_btn.scaleY = 2;
}
function onClick2(e:MouseEvent):void
{
circle2_btn.scaleX = 2;
circle2_btn.scaleY = 2;
}
function onClick3(e:MouseEvent):void
{
circle3_btn.scaleX = 2;
circle3_btn.scaleY = 2;
}One thing you might have noticed is how redundant the code is. Here, you see three different listener functions that basically do the same thing - make the circle bigger. The only difference is that each listener function makes a different circle bigger. But wouldn't it be more efficient if we found a way to write just one event listener function that can figure out which circle was clicked so that it resizes the correct one? Using the event object, we will be able to do that.
We've learned that one of the pieces of information contained in the event object is the event source. In the example above, the event source will be whichever button was clicked. To be able to access this piece of information, we can use the currentTarget property of the event object. So instead of writing down 3 different functions that contain the names of each of the buttons, we can just write one function, and use e.currentTarget instead of the button instance names.
So we would have this code instead:
circle1_btn.addEventListener(MouseEvent.CLICK, onClick);
circle2_btn.addEventListener(MouseEvent.CLICK, onClick);
circle3_btn.addEventListener(MouseEvent.CLICK, onClick);
function onClick(e:MouseEvent):void
{
e.currentTarget.scaleX = 2;
e.currentTarget.scaleY = 2;
}Here, all 3 of the add event listener statements register the same listener function. And in that listener function, the value of e.currentTarget will change depending on which button was clicked. So if it was the circle1_btn button that was clicked, then it's also the circle1_btn button that will get resized, and not any of the other buttons.
See how useful the event object can be? Imagine if we had 50 buttons in this example. With the event object, we have a way to write just one listener function instead of 50, making our code much more lean and efficient.
And that concludes this tutorial series on ActionScript 3.0 event handlers. Thanks for reading! To support the site, sign-up for 10 days of FREE unlimited access to Lynda.com. It's a great website that has tons of different courses on design, programming, business, and more! Use it myself so I can keep my skills updated with the latest on web development, programming, and Adobe software.
PREV: How to Create an AS3 Event Listener
- As3 Dragging And Dropping Tutorial - As3 Startdrag() And As3 Stopdrag()
Exercise File: as3-drag-and-drop.fla - Flash CS4/CS5 as3-drag-and-drop.fla - Flash CS3 In this tutorial, we're going to learn how to create simple AS3 drag and drop functionality using the AS3 startDrag() and AS3 stopDrag() methods. The exercise file...
- As3 Sound
Exercise Files: Sound.fla CheerfulSong.mp3 In this lesson, we're going to learn how to control sound in Flash using ActionScript 3. We're going to learn: how to load an external sound file into a Flash moviehow to play and stop the soundhow to...
- As3: Enabling The User To Submit The Contents Inside An Input Text Field
In this lesson, we're going to learn how to add some ActionScript 3 functionality that will let a user submit the contents of an input text field by clicking on a button or pressing a keyboard key. We'll create a simple example of a Flash movie...
- Preloading In Actionscript 3.0 Part 2
Exercise Files: Preloader02_Start.fla bird.jpg candles.jpg We've learned about the basics of preloading in Part 1 of Preloading in ActionScript. In this lesson, we'll apply the same concepts to make a picture gallery that has the ability to preload...
- How To Pass Additional Parameters To As3 Event Handler Functions
I've recently made the leap to AS3, and one of the very first questions I wondered about was how I could pass extra arguments to event listener functions. From what I understand, event listener functions in AS3 can only have one parameter, which is...
