Tutorials
In this series of articles, we're going to learn all about the basics of Flash AS3 event handling. This first part will introduce to you the concept of events within Flash and how these events can be handled throughout a Flash movie or application. Let's begin.
ActionScript code inside a Flash movie or application only gets executed after specific events occur. Let's say we have Event A, Event B and Event C - some parts of the code will run only after Event A happens (whatever that event may be), while other parts of the code will wait for either Event B or Event C. Now, I know the word "event" can sound a bit dramatic. Are we talking about a catastrophic event? A mysterious event? Or an explosive event, perhaps? Not really. This simply means that the various blocks of code in a Flash movie wait for specific things to happen - events - before they respond. They don't just get executed all at the same time. Let's say, for example, you have a Flash space fighter game. And in this game, your character is a small spaceship that shoots lasers, and your enemy is a giant mother ship. Your task is to keep firing at this mother ship until you break down its force field so that you can then destroy the entire mother ship altogether. Destroy the mother ship before it destroys you, and achieve this goal before your time runs out.
So in this game, you'll have some code that controls the firing of the lasers, while some other part of your code will enable the user to control the movement of your spaceship. And then you'll have more code that will control the energy of the enemy mother ship's force field, code for the game's time limit, code for the scoring, and so on... Now, obviously, you don't want all of that code to just keep running all at the same time. For instance, the code that creates the time limit should run immediately when the game begins, while the code for firing the lasers should run only when the user presses the space bar on the keyboard. Here, you see that there is an event and a response. An event would be something that happens while the Flash movie or application is running. That event could be anything - a user clicking on a button or an image being downloaded, for example. A response would be how the Flash movie or application would react after a specific event occurs. That response could be anything as well - play an audio file, go to the next frame, display some text, etc... In the 2 previous examples, the events would be: (1) the starting of the game, and (2) the user pressing the space bar key. The respective responses would be: (1) the starting of the counter for the time limit, and (2) the firing of the lasers.
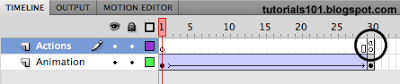
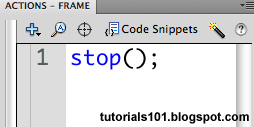
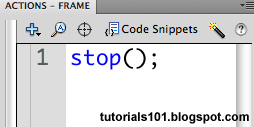
Let's take a look at an actual example. In the image below, you will see that there is some ActionScript on the keyframe on the last frame of the Flash movie.

This last frame contains a stop() action, which will prevent the animation from looping when it reaches the end.

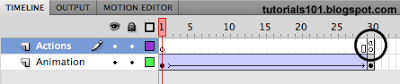
And since this stop() action is placed in the last frame, then it only gets executed once the playhead reaches that last frame. Not the first frame, not the middle frame, not any other frame except for the last one. So the event that Flash is waiting for in this example would be: the moment that the playhead enters the last frame. While the response would be: the Flash animation stops.
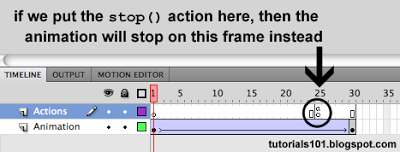
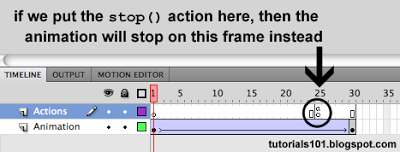
If, for example, we wanted to stop the animation on frame 25 instead, then we should place the stop() action on a keyframe on frame 25.

So the event that invokes the response here would be: the playhead entering frame 25 (instead of the playhead entering the last frame).
But this is a rather simple example. Here, the event that we are waiting for is simply dependent on the movement of the playhead along the frames of our animation. We just have to write the code, run the movie, and then wait for the playhead to enter the frames that contain ActionScript code.
But what about other types of events?
Let's take user-based events, for example. User-based events are those that are initiated directly by the user, such as a mouse click or a keyboard press. In the space fighter game example, the user pressing the spacebar key is considered a user-based event. Whenever the user presses the spacebar, the spaceship fires its lasers. So whatever code in the Flash movie is responsible for shooting the lasers should be executed only when the user-based event of pressing the spacebar key happens. And then there are also other types of events other than user-based events that occur while the Flash movie is running. For example, when an external image is loaded into a Flash movie, the moment the loading of the image finishes can be considered as an event as well.
So how do we write ActionScript code that will allow us to identify a specific event and then tell Flash to respond only after that event occurs?
The process of identifying events and telling Flash how to respond is referred to as event handling. In order for you to be able to handle events in Flash, you must write what is called an event listener. An event listener is a function that will execute only when the specified event occurs (a mouse click, a press of a keyboard key, etc...). In order for an event listener to know the right moment at which to execute, it must be registered to an event's source. It's quite common to have numerous event listeners in one Flash project in order to deal with the many different events that can happen while the Flash movie is running. This is one of the reasons why AS3 event handling is one of the most important things that you should get a good grasp of when you are starting to learn ActionScript 3.
In the next article, we're going to learn how to write an ActionScript 3 event listener and how to register it to an event's source.
NEXT: How to Create AS3 Event Listeners
- Distance Learning - Cs179.11 A - Sem 01 Sy 2012-13
July 24, 2012 Hi, everyone. So for this session, we will be starting with ActionScript. The learning resources below will teach you what ActionScript is, and how to add some ActionScript code to a Flash project - that's going to be what's covered...
- As3 Dragging And Dropping Tutorial - As3 Startdrag() And As3 Stopdrag()
Exercise File: as3-drag-and-drop.fla - Flash CS4/CS5 as3-drag-and-drop.fla - Flash CS3 In this tutorial, we're going to learn how to create simple AS3 drag and drop functionality using the AS3 startDrag() and AS3 stopDrag() methods. The exercise file...
- As3: Enabling The User To Submit The Contents Inside An Input Text Field
In this lesson, we're going to learn how to add some ActionScript 3 functionality that will let a user submit the contents of an input text field by clicking on a button or pressing a keyboard key. We'll create a simple example of a Flash movie...
- As3 Animation Tutorial - Using The As3 Enterframe Event To Create Animation In Flash [video Tutorial]
by Alberto Medalla Lecturer, Ateneo de Manila University You can use AS3 to add some animation to your Flash project using code. Instead of adding tweens on the timeline, you'll be using AS3 to animate objects. In this ActionScript video tutorial,...
- Adding Sound To Flash Movie Timeline And Choosing Flash Sync Sound Options - Flash Event Sound Vs Flash Stream Sound Tutorial
This tutorial comes with exercise files. Click the link below to visit the download page: [GO TO EXERCISE FILES DOWNLOAD PAGE] In this Flash Sound tutorial, we'll be learning the basics of adding sound to Flash documents. Here, I'll show you how...
Tutorials
Introduction to AS3 Event Handling - Learn All About AS3 Event Listeners
Part 1: Introduction to AS3 event handling
Part 2: How to create an AS3 event listener
Part 3: The AS3 event object
by Alberto Medalla
Lecturer, Ateneo de Manila University
Part 2: How to create an AS3 event listener
Part 3: The AS3 event object
by Alberto Medalla
Lecturer, Ateneo de Manila University
In this series of articles, we're going to learn all about the basics of Flash AS3 event handling. This first part will introduce to you the concept of events within Flash and how these events can be handled throughout a Flash movie or application. Let's begin.
ActionScript code inside a Flash movie or application only gets executed after specific events occur. Let's say we have Event A, Event B and Event C - some parts of the code will run only after Event A happens (whatever that event may be), while other parts of the code will wait for either Event B or Event C. Now, I know the word "event" can sound a bit dramatic. Are we talking about a catastrophic event? A mysterious event? Or an explosive event, perhaps? Not really. This simply means that the various blocks of code in a Flash movie wait for specific things to happen - events - before they respond. They don't just get executed all at the same time. Let's say, for example, you have a Flash space fighter game. And in this game, your character is a small spaceship that shoots lasers, and your enemy is a giant mother ship. Your task is to keep firing at this mother ship until you break down its force field so that you can then destroy the entire mother ship altogether. Destroy the mother ship before it destroys you, and achieve this goal before your time runs out.
So in this game, you'll have some code that controls the firing of the lasers, while some other part of your code will enable the user to control the movement of your spaceship. And then you'll have more code that will control the energy of the enemy mother ship's force field, code for the game's time limit, code for the scoring, and so on... Now, obviously, you don't want all of that code to just keep running all at the same time. For instance, the code that creates the time limit should run immediately when the game begins, while the code for firing the lasers should run only when the user presses the space bar on the keyboard. Here, you see that there is an event and a response. An event would be something that happens while the Flash movie or application is running. That event could be anything - a user clicking on a button or an image being downloaded, for example. A response would be how the Flash movie or application would react after a specific event occurs. That response could be anything as well - play an audio file, go to the next frame, display some text, etc... In the 2 previous examples, the events would be: (1) the starting of the game, and (2) the user pressing the space bar key. The respective responses would be: (1) the starting of the counter for the time limit, and (2) the firing of the lasers.
| Event | Response |
| Game starts | Time limit starts running |
| User presses space bar | Lasers are fired |
Let's take a look at an actual example. In the image below, you will see that there is some ActionScript on the keyframe on the last frame of the Flash movie.

This last frame contains a stop() action, which will prevent the animation from looping when it reaches the end.

And since this stop() action is placed in the last frame, then it only gets executed once the playhead reaches that last frame. Not the first frame, not the middle frame, not any other frame except for the last one. So the event that Flash is waiting for in this example would be: the moment that the playhead enters the last frame. While the response would be: the Flash animation stops.
| Event | Response |
| Playhead enters last frame | Flash animation stops |
If, for example, we wanted to stop the animation on frame 25 instead, then we should place the stop() action on a keyframe on frame 25.

So the event that invokes the response here would be: the playhead entering frame 25 (instead of the playhead entering the last frame).
But this is a rather simple example. Here, the event that we are waiting for is simply dependent on the movement of the playhead along the frames of our animation. We just have to write the code, run the movie, and then wait for the playhead to enter the frames that contain ActionScript code.
But what about other types of events?
Let's take user-based events, for example. User-based events are those that are initiated directly by the user, such as a mouse click or a keyboard press. In the space fighter game example, the user pressing the spacebar key is considered a user-based event. Whenever the user presses the spacebar, the spaceship fires its lasers. So whatever code in the Flash movie is responsible for shooting the lasers should be executed only when the user-based event of pressing the spacebar key happens. And then there are also other types of events other than user-based events that occur while the Flash movie is running. For example, when an external image is loaded into a Flash movie, the moment the loading of the image finishes can be considered as an event as well.
So how do we write ActionScript code that will allow us to identify a specific event and then tell Flash to respond only after that event occurs?
The process of identifying events and telling Flash how to respond is referred to as event handling. In order for you to be able to handle events in Flash, you must write what is called an event listener. An event listener is a function that will execute only when the specified event occurs (a mouse click, a press of a keyboard key, etc...). In order for an event listener to know the right moment at which to execute, it must be registered to an event's source. It's quite common to have numerous event listeners in one Flash project in order to deal with the many different events that can happen while the Flash movie is running. This is one of the reasons why AS3 event handling is one of the most important things that you should get a good grasp of when you are starting to learn ActionScript 3.
In the next article, we're going to learn how to write an ActionScript 3 event listener and how to register it to an event's source.
NEXT: How to Create AS3 Event Listeners
- Distance Learning - Cs179.11 A - Sem 01 Sy 2012-13
July 24, 2012 Hi, everyone. So for this session, we will be starting with ActionScript. The learning resources below will teach you what ActionScript is, and how to add some ActionScript code to a Flash project - that's going to be what's covered...
- As3 Dragging And Dropping Tutorial - As3 Startdrag() And As3 Stopdrag()
Exercise File: as3-drag-and-drop.fla - Flash CS4/CS5 as3-drag-and-drop.fla - Flash CS3 In this tutorial, we're going to learn how to create simple AS3 drag and drop functionality using the AS3 startDrag() and AS3 stopDrag() methods. The exercise file...
- As3: Enabling The User To Submit The Contents Inside An Input Text Field
In this lesson, we're going to learn how to add some ActionScript 3 functionality that will let a user submit the contents of an input text field by clicking on a button or pressing a keyboard key. We'll create a simple example of a Flash movie...
- As3 Animation Tutorial - Using The As3 Enterframe Event To Create Animation In Flash [video Tutorial]
by Alberto Medalla Lecturer, Ateneo de Manila University You can use AS3 to add some animation to your Flash project using code. Instead of adding tweens on the timeline, you'll be using AS3 to animate objects. In this ActionScript video tutorial,...
- Adding Sound To Flash Movie Timeline And Choosing Flash Sync Sound Options - Flash Event Sound Vs Flash Stream Sound Tutorial
This tutorial comes with exercise files. Click the link below to visit the download page: [GO TO EXERCISE FILES DOWNLOAD PAGE] In this Flash Sound tutorial, we'll be learning the basics of adding sound to Flash documents. Here, I'll show you how...
