Tutorials
In this tutorial, we'll learn how to create a very simple AS3 countdown timer in Flash.
Step 1
Create a new Flash ActionScript 3 document. Select the text tool once your document opens up.
Step 2
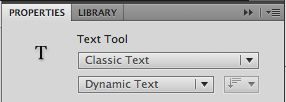
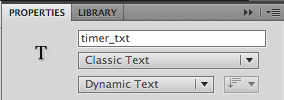
Go to the Properties Inspector and choose the following options:
Step 3
Then click on the stage to add the text field. Make sure that the text field is big enough for whatever font size you chose.
Step 4
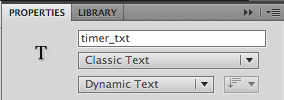
Make sure that your text field is selected, then go back to the Properties Inspector and give it an instance name. Let's name this timer_txt.

Step 5
Create a new layer for the actions, then select the first keyframe of this new layer, and open up the Actions panel.
Step 6
In the script pane of the Actions panel, create a number variable. Let's initialize it with a value of 10.
Step 7
Assign the nCount variable to the text property of the timer_txt text field.
Step 8
Test your movie. You should see the number displayed in the text field.
Step 9
Go back to the code, and this time, create a Timer object with a delay of 1000. And for the repeatCount parameter, let's pass the nCount variable. The delay is the first value we pass to the Timer() constructor. The repeatCount is the second value that we pass.
Step 10
Now let's create an event listener function for the TimerEvent.TIMER event. This event gets dispatched at a rate that depends on the delay that was specified. Since we specified a delay of 1000 milliseconds, then this means that the event listener function will get called every 1 second. Let's name this event listener function as countdown.
Step 11
In the event listener function, we want to subtract nCount by 1 so that each time the function gets called, nCount will decrease. And then we'll display the new value in the timer_txt text field again so that it gets updated.
Step 12
Lastly, let's make sure that we start the timer using the start() method of the Timer class. If we don't start the timer, then we won't see anything happen.
Step 13
Test the movie. You should now have a working countdown timer.
- Distance Learning - Cs179.11 A - Sem 01 Sy 2012-13
July 24, 2012 Hi, everyone. So for this session, we will be starting with ActionScript. The learning resources below will teach you what ActionScript is, and how to add some ActionScript code to a Flash project - that's going to be what's covered...
- As3 Textformat
In this lesson, we're going to learn how to format the text inside a text field. In order to do that, we are going to learn how to use the ActionScript 3 TextFormat class. This AS3 TextFormat class can be used to apply text formatting properties -...
- As3: Enabling The User To Submit The Contents Inside An Input Text Field
In this lesson, we're going to learn how to add some ActionScript 3 functionality that will let a user submit the contents of an input text field by clicking on a button or pressing a keyboard key. We'll create a simple example of a Flash movie...
- Actionscript 3 Number To String Conversion
In this lesson, we're going to learn how to convert numbers to strings in AS3. If you you'd like to do ActionScript 3 Number to String conversions, then you can use the toString() method of the Number class. Here is an example: var myNumber:Number...
- Loading External Text Files In Flash Actionscript 3.0
Work Files: Load_Text_Start.fla summer.txt (right-click > save as ) In this article, we're going to learn how to load text from an external source into a Flash movie. What is the benefit of loading text from an external source? The nice thing...
Tutorials
AS3 Countdown Timer - Creating a Simple Countdown Timer in Flash Using ActionScript 3
In this tutorial, we'll learn how to create a very simple AS3 countdown timer in Flash.
Step 1
Create a new Flash ActionScript 3 document. Select the text tool once your document opens up.
Step 2
Go to the Properties Inspector and choose the following options:
- Text field type: Classic - Dynamic Text

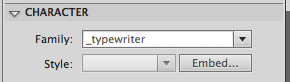
- For the font family, you can choose either _sans, _serif, or _typewriter

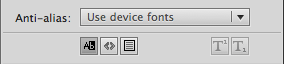
- Anti-alias: Use device fonts

- For the text color, make sure that it's different from the background color of your stage
- You can choose whatever font size that you want
Step 3
Then click on the stage to add the text field. Make sure that the text field is big enough for whatever font size you chose.
Step 4
Make sure that your text field is selected, then go back to the Properties Inspector and give it an instance name. Let's name this timer_txt.

Step 5
Create a new layer for the actions, then select the first keyframe of this new layer, and open up the Actions panel.
Step 6
In the script pane of the Actions panel, create a number variable. Let's initialize it with a value of 10.
var nCount:Number = 10;Step 7
Assign the nCount variable to the text property of the timer_txt text field.
var nCount:Number = 10;
timer_txt.text = nCount.toString();Step 8
Test your movie. You should see the number displayed in the text field.
Step 9
Go back to the code, and this time, create a Timer object with a delay of 1000. And for the repeatCount parameter, let's pass the nCount variable. The delay is the first value we pass to the Timer() constructor. The repeatCount is the second value that we pass.
var nCount:Number = 10;
var myTimer:Timer = new Timer(1000, nCount);
timer_txt.text = nCount.toString();Step 10
Now let's create an event listener function for the TimerEvent.TIMER event. This event gets dispatched at a rate that depends on the delay that was specified. Since we specified a delay of 1000 milliseconds, then this means that the event listener function will get called every 1 second. Let's name this event listener function as countdown.
var nCount:Number = 10;
var myTimer:Timer = new Timer(1000, nCount);
timer_txt.text = nCount.toString();
myTimer.addEventListener(TimerEvent.TIMER, countdown);
function countdown(e:TimerEvent):void
{
}Step 11
In the event listener function, we want to subtract nCount by 1 so that each time the function gets called, nCount will decrease. And then we'll display the new value in the timer_txt text field again so that it gets updated.
var nCount:Number = 10;
var myTimer:Timer = new Timer(1000, nCount);
timer_txt.text = nCount.toString();
myTimer.addEventListener(TimerEvent.TIMER, countdown);
function countdown(e:TimerEvent):void
{
nCount--;
timer_txt.text = nCount.toString();
}Step 12
Lastly, let's make sure that we start the timer using the start() method of the Timer class. If we don't start the timer, then we won't see anything happen.
var nCount:Number = 10;
var myTimer:Timer = new Timer(1000, nCount);
timer_txt.text = nCount.toString();
myTimer.start();
myTimer.addEventListener(TimerEvent.TIMER, countdown);
function countdown(e:TimerEvent):void
{
nCount--;
timer_txt.text = nCount.toString();
}
Step 13
Test the movie. You should now have a working countdown timer.
- Distance Learning - Cs179.11 A - Sem 01 Sy 2012-13
July 24, 2012 Hi, everyone. So for this session, we will be starting with ActionScript. The learning resources below will teach you what ActionScript is, and how to add some ActionScript code to a Flash project - that's going to be what's covered...
- As3 Textformat
In this lesson, we're going to learn how to format the text inside a text field. In order to do that, we are going to learn how to use the ActionScript 3 TextFormat class. This AS3 TextFormat class can be used to apply text formatting properties -...
- As3: Enabling The User To Submit The Contents Inside An Input Text Field
In this lesson, we're going to learn how to add some ActionScript 3 functionality that will let a user submit the contents of an input text field by clicking on a button or pressing a keyboard key. We'll create a simple example of a Flash movie...
- Actionscript 3 Number To String Conversion
In this lesson, we're going to learn how to convert numbers to strings in AS3. If you you'd like to do ActionScript 3 Number to String conversions, then you can use the toString() method of the Number class. Here is an example: var myNumber:Number...
- Loading External Text Files In Flash Actionscript 3.0
Work Files: Load_Text_Start.fla summer.txt (right-click > save as ) In this article, we're going to learn how to load text from an external source into a Flash movie. What is the benefit of loading text from an external source? The nice thing...
