Tutorials
In this tutorial, we'll learn how to use ActionScript 3 to create an instance of a movie clip symbol that's inside the library. This is useful if you want to create any type of functionality where you'll need to generate instances at runtime. For example, you could create a game that generates enemies at random. You could create a movie clip symbol of the game enemy, keep it in the library, and use ActionScript to create instances of the enemy symbol at random intervals.
Let's begin.
Step 1
Let's start by drawing a shape that we will convert into a movie clip symbol.
Select the oval tool and then use it to draw a circle.
Step 2
Select the entire circle, right click on it, and choose Convert to Symbol. When the Convert to Symbol dialog box comes up, don't click OK just yet. Continue reading to step 3.
Step 3
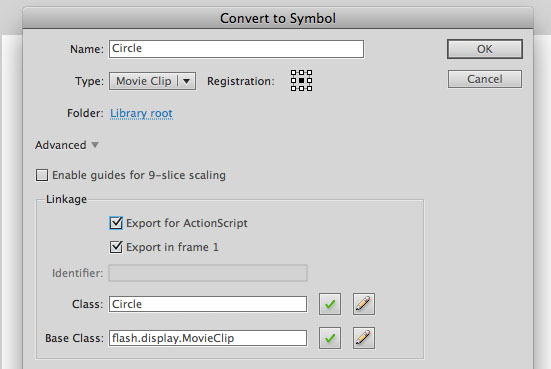
Name it Circle. Choose Movie Clip as the type. And for the registration point, choose the center.
In the advanced settings, check Export for ActionScript and Export in frame 1. This will enable us to access the symbol using ActionScript, so make sure that you check these options.
For the class name, let's name it Circle. This class name is what we will use every time we want to create an instance of our symbol. This is case sensitive. For the base class, it should say flash.display.MovieClip. Don't change this. If you do, then our symbol will lose all the properties and methods available to a MovieClip object.

Then click OK. If you see a message that says "A definition for this class could not be found in the classpath, so one will automatically be generated in the SWF file upon export.", then click OK as well.
Our symbol should now be accessible using ActionScript 3.
Step 4
Delete the instance of the Circle symbol that's on the stage. We'll now use ActionScript to add one instead.
Step 5
Select frame 1 on the timeline, and choose Window > Actions to bring up the Actions panel.
Step 6
Let's create a new instance of the symbol in our library. The class name that we gave the symbol is Circle. The constructor must match the class name that we specified, so we must use new Circle() in order to create a new instance of the movie clip symbol in our library.
When we create a new instance, it should also have an instance name. Let's name this instance circle1. So in the Actions panel, type:
This will create a new instance of the Circle symbol. But if we test the movie, we won't be able to see it on the stage just yet. That's because we have yet to add it to the display stack. So after the first line, add:
This will add the instance to the display stack so that it can be seen. Test the movie, and you should see the circle on the upper left corner of the stage.
Step 7
If you want to move the instance to a new location, you can use the x and y properties to assign new coordinates. For example:
This will move the instance to these new coordinates.
Step 8
We can create more instances by repeating step 6. Add two more instances. Let's name them circle2 and circle3. Then don't forget to add them to the display stack, and change their x and y coordinates.
Then test the movie to see all of the new instances.
- Classes And Objects In Actionscript 3
In this lesson, I'll be explaining what classes and objects are. We'll be understanding these terms within the context of ActionScript, but classes and objects really are concepts that are part of most programming languages. So the general idea...
- The Flash As3 Tween Class
In this tutorial, we're going to learn how to use the Flash AS3 Tween Class. The tween class lets you create tween animation using code. Step 1 Let's first create a movie clip that we will use with our ActionScript 3 tween. Draw a small circle...
- Creating A Simple Volume Bar In Flash
In this tutorial, we'll learn how to create a simple volume bar in Flash. We'll create a rectangle that grows bigger or smaller whenever we click on the volume buttons. [VIEW SAMPLE FILE] Step 1 Use the rectangle tool to draw a vertical bar. This...
- How To Change The Size Of A Movie Clip Using Actionscript 3 - Assigning As3 Instance Names And Modifying Some As3 Movie Clip Properties
by Alberto Medalla Lecturer, Ateneo de Manila University In this lesson, I'm going to discuss the concept of instance names and how they are needed in ActionScript in order to control display objects (objects that can be seen on the stage). Let's...
- Simple As3 Collision Detection Using The As3 Hittestobject() Method
In this tutorial, we're going to learn how to create basic AS3 collision detection using the AS3 hitTestObject() method of the MovieClip class. Collision detection refers to the process of checking whether 2 or more objects are hitting each other...
Tutorials
How to use ActionScript 3 to create a new movie clip instance from the library and then add it to the stage
In this tutorial, we'll learn how to use ActionScript 3 to create an instance of a movie clip symbol that's inside the library. This is useful if you want to create any type of functionality where you'll need to generate instances at runtime. For example, you could create a game that generates enemies at random. You could create a movie clip symbol of the game enemy, keep it in the library, and use ActionScript to create instances of the enemy symbol at random intervals.
Let's begin.
Step 1
Let's start by drawing a shape that we will convert into a movie clip symbol.
Select the oval tool and then use it to draw a circle.
Step 2
Select the entire circle, right click on it, and choose Convert to Symbol. When the Convert to Symbol dialog box comes up, don't click OK just yet. Continue reading to step 3.
Step 3
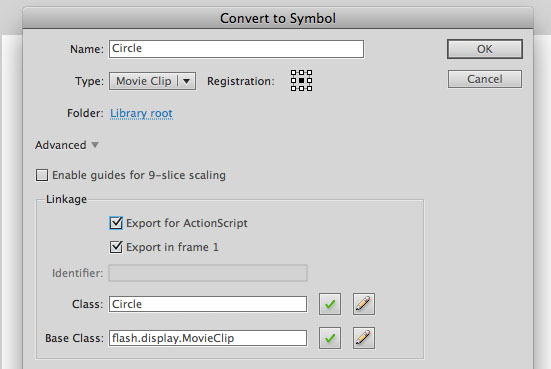
Name it Circle. Choose Movie Clip as the type. And for the registration point, choose the center.
In the advanced settings, check Export for ActionScript and Export in frame 1. This will enable us to access the symbol using ActionScript, so make sure that you check these options.
For the class name, let's name it Circle. This class name is what we will use every time we want to create an instance of our symbol. This is case sensitive. For the base class, it should say flash.display.MovieClip. Don't change this. If you do, then our symbol will lose all the properties and methods available to a MovieClip object.

Then click OK. If you see a message that says "A definition for this class could not be found in the classpath, so one will automatically be generated in the SWF file upon export.", then click OK as well.
Our symbol should now be accessible using ActionScript 3.
Step 4
Delete the instance of the Circle symbol that's on the stage. We'll now use ActionScript to add one instead.
Step 5
Select frame 1 on the timeline, and choose Window > Actions to bring up the Actions panel.
Step 6
Let's create a new instance of the symbol in our library. The class name that we gave the symbol is Circle. The constructor must match the class name that we specified, so we must use new Circle() in order to create a new instance of the movie clip symbol in our library.
When we create a new instance, it should also have an instance name. Let's name this instance circle1. So in the Actions panel, type:
var circle1:Circle = new Circle();This will create a new instance of the Circle symbol. But if we test the movie, we won't be able to see it on the stage just yet. That's because we have yet to add it to the display stack. So after the first line, add:
addChild(circle1);This will add the instance to the display stack so that it can be seen. Test the movie, and you should see the circle on the upper left corner of the stage.
Step 7
If you want to move the instance to a new location, you can use the x and y properties to assign new coordinates. For example:
circle1.x = 250;
circle1.y = 300;This will move the instance to these new coordinates.
Step 8
We can create more instances by repeating step 6. Add two more instances. Let's name them circle2 and circle3. Then don't forget to add them to the display stack, and change their x and y coordinates.
var circle1:Circle = new Circle();
var circle2:Circle = new Circle();
var circle3:Circle = new Circle();
addChild(circle1);
addChild(circle2);
addChild(circle3);
circle1.x = 250;
circle1.y = 300;
circle2.x = 100;
circle2.y = 200;
circle3.x = 400;
circle3.y = 75;Then test the movie to see all of the new instances.
- Classes And Objects In Actionscript 3
In this lesson, I'll be explaining what classes and objects are. We'll be understanding these terms within the context of ActionScript, but classes and objects really are concepts that are part of most programming languages. So the general idea...
- The Flash As3 Tween Class
In this tutorial, we're going to learn how to use the Flash AS3 Tween Class. The tween class lets you create tween animation using code. Step 1 Let's first create a movie clip that we will use with our ActionScript 3 tween. Draw a small circle...
- Creating A Simple Volume Bar In Flash
In this tutorial, we'll learn how to create a simple volume bar in Flash. We'll create a rectangle that grows bigger or smaller whenever we click on the volume buttons. [VIEW SAMPLE FILE] Step 1 Use the rectangle tool to draw a vertical bar. This...
- How To Change The Size Of A Movie Clip Using Actionscript 3 - Assigning As3 Instance Names And Modifying Some As3 Movie Clip Properties
by Alberto Medalla Lecturer, Ateneo de Manila University In this lesson, I'm going to discuss the concept of instance names and how they are needed in ActionScript in order to control display objects (objects that can be seen on the stage). Let's...
- Simple As3 Collision Detection Using The As3 Hittestobject() Method
In this tutorial, we're going to learn how to create basic AS3 collision detection using the AS3 hitTestObject() method of the MovieClip class. Collision detection refers to the process of checking whether 2 or more objects are hitting each other...
